Альтернативный макет модуля для сайта

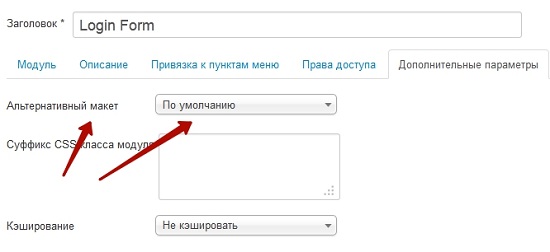
Прежде, чем менять оформление вывода определенного расширения необходимо создать его шаблон. Но представьте, что одному и тому же модулю необходимо задать несколько оформлений, т.е. в одном разделе сайта оформление одно, в другом разделе оформление другое. Как здесь быть? Скажу, что и это разработчики предусмотрели и создали специальную опцию под названием «Альтернативный макет». Такую опцию вы можете увидеть в настройках модуля или компонента. Вот, например, в настройках модуля это выглядит так.
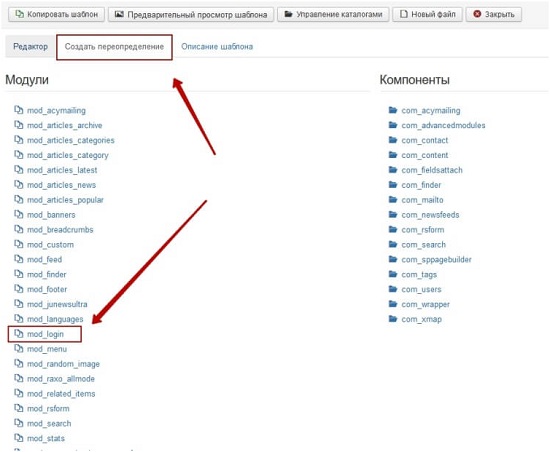
Давайте для примера переопределим шаблон модуля формы авторизации на сайте и создадим два шаблона. Чтобы было понятно, чем они отличаются друг от друга сделаем кнопку входа в одном шаблоне оранжевой, по умолчанию кнопка входа в шаблоне «Protostar»синяя. Для этого сначала идем в менеджер шаблонов и создадим переопределение для модуля «mod_login» — Расширения -> Менеджер шаблонов -> в колонке «Шаблон» выбираем наш шаблон, у меня это шаблон «Protostar» -> вкладка «Создать переопределение» и в колонке «Модули» щелкаем по ссылке «mod_login».

Далее получаем сообщение, что переопределение создано и следующее, что мы сделаем это перейдем в папку шаблона «Protostar» (если сайт на хостинге, то лучше воспользоваться ftp-клиентом, например, total commander’ом) и видим, что в корне шаблона появилась папка «html», открываем данную папку, далее папку «mod_login» и видим два файла шаблона: default.php и default_logout.php. Мы можем изменить данные файлы так, как мы этого хотим и результат сразу же можем пронаблюдать на сайте после обновления страницы. Но данные изменения пременятся сразу ко всем созданным модулям «mod_login», а нам надо создать два разных оформления.
Для того, чтобы понять суть альтернативного макета идем в настройки модуля Login Form -> вкладка «Дополнительные параметры» и убеждаемся, что в выпадающем списке «Альтернативный макет» присутствует только шаблон по умолчанию и все.
Теперь создадим копии шаблонов переопределения в папке mod_login шаблона сайта (выделяем файл, жмем ctrl+с, затем ctrl + v), у нас появятся файлы с приставкой » — копия». Переименуем оба файла, заменив приставку » — копия» на, например, «-alternative» (названия файлов должны быть строго латиницей и не содержать знаки нижнего подчеркивания), т.е. у нас должны появиться два дополнительных файла: default-alternative.php и default-alternative_logout.php. Теперь ищем код кнопки в файле default-alternative.php с классом «btn btn-primary» и меняем «btn-primary» на «btn-warning» (класс кнопки предупреждения в twitter bootstrap), т.е. вот так — class=»btn btn-warning».
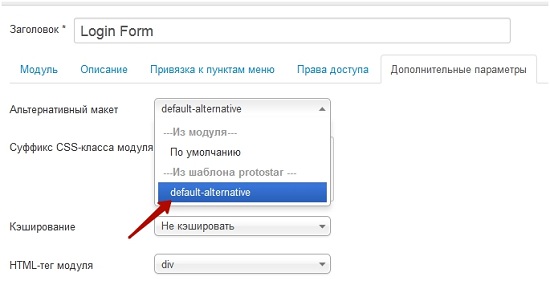
Теперь идем в настройки модуля mod_login и видим, что в списке «Альтернативный макет» появился дополнительный шаблон «default-alternative».

Все, теперь мы можем клонировать наш модуль и выбрать в опции «Альтернативный макет» шаблон «default-alternative». Теперь данный шаблон будет выводится на сайте с оранжевой конопочкой входа.



 +7 (928) 440 - 59 - 70
+7 (928) 440 - 59 - 70 oplgos49@mail.ru
oplgos49@mail.ru