Как сделать кнопку
Часто в практике web-мастера возникает необходимость в установке на сайт различных кнопок. Причем таких кнопок, нажав на которую, посетитель попадет в другой раздел сайта, или на другую страницу или даже на другой сайт, так как эта кнопка будет работать как ссылка.
Сделать красивую кнопку сейчас можно различными способами и множеством сторонних программ. Один из самых простых, распространённых и часто используемых способов - это создать кнопку в Photoshop, а потом разместить её на сайте.
Кнопка, созданная в каком либо графическом редакторе, например Photoshop - это обычная картинка, сохранённая в одном из графических форматов используемых в web-технологиях: GIF, JPEG или PNG, а следовательно на вставку таких картинок распространяются и все правила вставки изображений в HTML. Не буду тратить время, а сразу приведу пример вставки изображений для кнопки.
1. <img src="/files/img/img.jpg" width="200" height="67">
Поясню, графический файл (картинка кнопка), имеет следующие параметры: имя img.jpg, ширина 200 пикселей, высота 67 пикселей, путь до этого файла (лежит на сайте) files/img/img.jpg.
Второй важный момент - это создание ссылки. В примере 2, приведен код текстовой ссылки, которая ведет на главную страницу моего сайта http://www.sitedelkin.ru
2. <a href="/ http://www.sitedelkin.ru"> http://www.sitedelkin.ru/</a>
Естественно в якоре ссылки вы можете указать любой нужный Вам текст. А теперь наша задача совместить в коде web-страницы вставку картинки и в качестве якоря ссылки указать не текст, а картинку (графический файл), в данном случае это будет наша с Вами кнопка (графический файл img.jpg).
3. <a href="/ http://www.sitedelkin.ru/" target="_blank">
<img src="/files/img/img.jpg" alt="Главная страница"
width="200" height="67" border="0"></a>
Теперь сделаем относительную ссылку (относительная ссылка - это ссылка, работающая в пределах одного сайта).
4. <a href="/articles.html" target="_blank">
<img src="/files/img/stat.jpg" alt="Статьи сайта"
width="200" height="67" border="0"></a>
Вот собственно говоря и всё, естественно у Вас будут свои имена графических файлов, свои ширина и высота картинок, свои пути до этих картинок и конечно же в коде вставки кнопок Вы должны верно указать все эти параметры!
На что еще хочу обратить Ваше внимание. При использовании в качестве якоря ссылок картинки, обязательно добавляйте параметр border=0, иначе вокруг картинки-ссылки будет отображаться рамка, которая во многих случаях очень сильно будет портить дизайн Вашего сайта.
Вот вариант кнопки с изменением цвета.
Вставьте вот такой вот код в то место, куда Вам нужно:
<a href="http://твой-сайт.ru/"onMouseOver="document.image_name1.src='ссылка на первую картинку(при наведение курсора)'" onMouseOut="document.image_name1.src='ссылка на вторую картинку(при нажатии)'" rel="nofollow"><img src="/ссылка на 3 картинку (в спокойном состоянии)" name="image_name1"/></a>
Только ссылки поставьте вместо слов свои. Должно работать. Проверял.
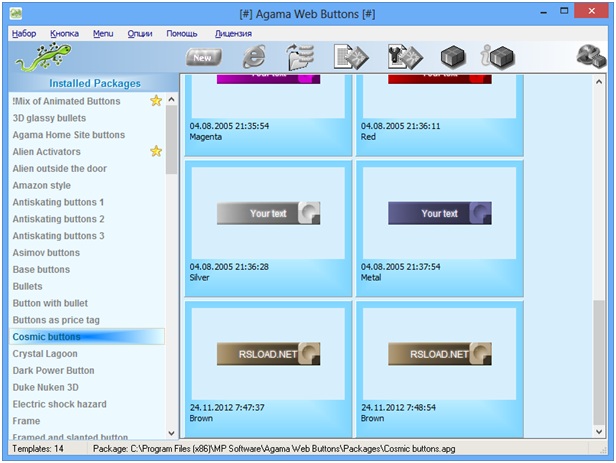
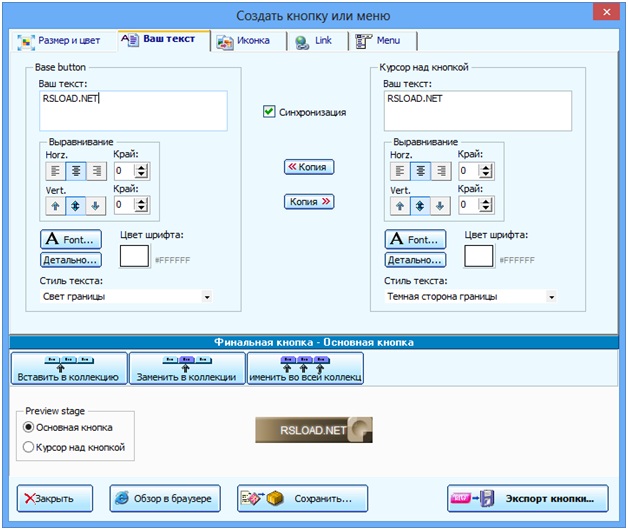
Программа Agama Web Buttons
Скачать программу Agama Web Buttons.
C этой программой вы сможете легко создать на профессиональном уровне кнопки для сайта за считанные минуты для своего Интернет проекта. Качество кнопок по словам разработчиков будет достаточно высокого уровня, а значит не стыдно будет их потом размещать в сети. Проверить можете сами, для этого надо просто скачать и установить на компьютер программу Agama Web Buttons.

В архиве имеется русификатор и инструкция по его установке.

Приложение позволит вам создавать огромное количество разных как 2D так и 3D кнопок разного стиля, например стеклянного или металлического. Можно выбрать шаблон пластик или сделать кнопку в стиле XP. Вы получите огромное количество готовых шаблонов. Можно создавать свои кнопки. Для этого в Agama Web Buttons встроен удобный редактор, он позволит даже новичку отредактировать уже существующую кнопку под свои потребности.



 +7 (928) 440 - 59 - 70
+7 (928) 440 - 59 - 70 oplgos49@mail.ru
oplgos49@mail.ru