Настройка меню joomla
После инсталляции дистрибутива Joomla на сервер и перехода по кнопке “Сайт”, мы увидим стандартную страницу . На этой странице отображены лишь отдельные элементы расширений, активированы лишь некоторые модули, плагины и компоненты. Всего этого достаточно для начальной проверки функционирования сайта.
Все дополнения имеют стандартную структуру и являются основой архитектуры движка.
Одним из этапов работы вебмастера по улучшению дизайна сайта, является создание модуля меню и настройка меню joomla 2.5
Встроенный модуль меню, имеет стандартную структуру и внешний вид. То есть тот стиль модуля меню, который был задан разработчиками сайта.
А так как движок CMS распространяется с открытым кодом, то имеется масса возможностей по изменению его структуры и дизайна.
Для веб – мастера настройка меню joomla 2.5 не должна представлять особой сложности. Главное здесь узнать расположение элемента модуля в сложной структуре сайта, а затем произвести его изменения.
Далее рассмотрим порядок поиска модуля меню и файла CSS в общей структуре сайта. Данный файл и будет конечным итогом нашей работы.
Для выполнения поставленной задачи будем проводить работу в браузере Google Chrome, у которого реализована функция “Веб -инспектор” с просмотром кода любого элемента сайта.
Начало работы по настройке меню joomla 2.5 начнем с поиска элемента файла CSS. Эту работу будем проводить в следующей последовательности:
- открыть главную страницу сайта в Google Chrome
- навести курсор мышки на ссылку в модуле меню
- нажать правую кнопку и в меню нажать на пункт “Просмотр кода элемента”.
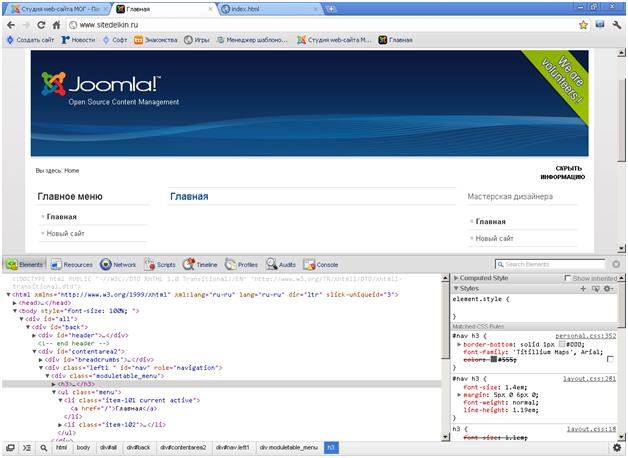
Окно страницы разделится на две части.

В нижней части страницы будет отображен HTML код сайта (с выделенным элементом), а справа показаны правила CSS. А именно: описание стиля CSS выбранного элемента, и в правом верхнем углу ячейки файла, название самого файла в сайте.
Цифра после файла CSS – это конкретное место в программе файла, которое можно посмотреть и редактировать в программе “ Блокнот” или “ Dreamweaver ”.
Адрес по которому находится данный файл определяется следующим образом:
навести на название файла курсор мышки и кликнуть правой кнопкой,
в открывшимся меню нажать на пункт: “Open link in new tab” (открыть ссылку в новом окне).
Откроется окно с выбранном файлом, а в адресной строке будет указан путь к файлу CSS. Получился такой адрес модуля меню:
http://www.usersite.ru/templates/beez_20/css/
Наша задача выполнена, определено конкретное место стиля, принадлежащее определенному элементу - это файл layout.css.
Вот результат нашей работы по поиску файла CSS. А далее предстоит настройка меню joomla 2.5 уже по собственному стилю.
Что мы имеем:
Модуль меню помещен в блок div и имеет стиль css (см. в блокноте: файл layout.css, строка 234):
.moduletable_menu { margin:0px 0 10px 0;}.
Заголовок меню – третьего уровня h3 и имеет стиль css (см. в блокноте: файл layout.css, строка 280):
#nav h3 { font-size:1.4em; margin:5px 0 6px 0; font-weight:normal; line-height:1.19em}
Подменю имеет конструкцию в виде маркированного списка ul (см. в блокноте: файл layout.css, строка 216):
#nav ul { list-style-type:none; margin:0px 0;}
Каждый элемент li списка ul имеет отдельный стиль css.
Применяя правила css для элемента модуля меню можно произвести настройку меню joomla 2.5 и создать свое, неповторимое меню.



 +7 (928) 440 - 59 - 70
+7 (928) 440 - 59 - 70 oplgos49@mail.ru
oplgos49@mail.ru