Настройка сайта Joomla 2.5

После выполнения процедуры пошаговой установки сайта Joomla 2.5 и перехода на сайт, в браузере будет отображен шаблон по умалчиванию. То есть будут воспроизведены элементы расширения, которые предустановленны программно для первичного отображения.
Далее предстоит кропотливая и творческая работа по оформлению всего сайта. Нужно будет наполнить сайт уникальным контентом и оформить дизайн страниц сайта.
Для этого нужно знать и уметь пользоваться каждой функцией “Панели управления” сайтом, а именно:
Приблизительно знать и представлять порядок работы каждой функции панели управления необходимо еще и для того, чтоб в процессе непосредственной работы с сайтом была бы уже целенаправленная работа.
Вебмастер, должен иметь представление о том, что должно получиться в итоге твоей деятельности.
Особое внимание при настройке сайта необходимо уделить таким важным моментам как:
Основой движка CMC Joomla 2.5 является шаблон. При открытии страницы шаблона Beez20 в визуальном редакторе Dreamweaver получится следующее:

Структура шаблона смоделирована при помощи div – тэгов с использованием php – кода. Имеется готовая разметка страницы сайта с определенными данными для дальнейшего размещения модулей, контента и изображений.
Div – тэг представляет собой “резиновый контейнер” , который можно заполнять какой – либо информацией. А его содержимое, внешний вид и размеры задаются при помощи стилей CSS. То есть шаблон это - готовая разметка страницы сайта с определенными данными для дальнейшего размещения модулей, контента и изображений.
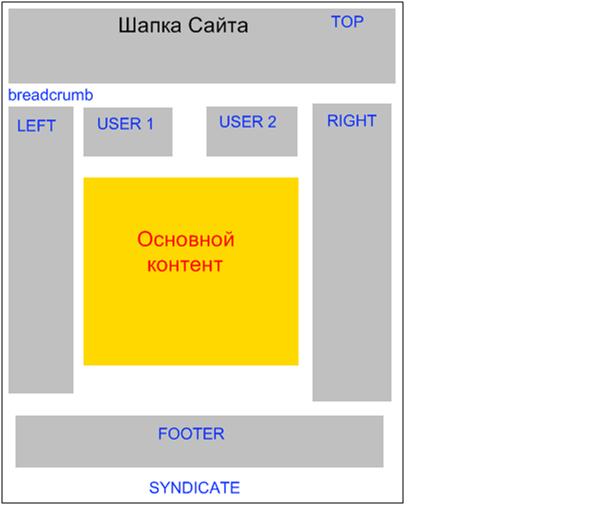
На изображении показана примерная структура трех - колоночного шаблона сайта.

Посмотреть расположение и позиции для размещения модулей в шаблоне можно таким методом:
в строке браузера нужно набрать (ваш сайт): www.usersite/?tp=1.
Вся настройка сайта сводится к грамотному размещению элементов расширения, контента, изображений и корректировке файлов CSS.



 +7 (928) 440 - 59 - 70
+7 (928) 440 - 59 - 70 oplgos49@mail.ru
oplgos49@mail.ru