Улучшить оформление и дизайн страницы сайта
Для того чтоб сделать сайт более красивым и привлекательным для посетителей, необходимо улучшить оформление и дизайн страницы сайта. А для осуществления этой цели имеется большое количество вариантов.
В данной статье рассмотрим метод: как улучшить оформление и дизайн страницы сайта.
Одним из вариантов улучшения дизайна страницы сайта, на движке CMC Joomla, является использование одной из его внутренних возможностей. О которой очень мало информации в документациях.
Суть данного метода проста и заключается в следующем:
- создаем CSS-класс страницы,
- создаем нужные свойства CSS,
- вставляем свойства CSS в файл CSS.
А теперь подробно и по порядку.
Создать CSS-класс страницы
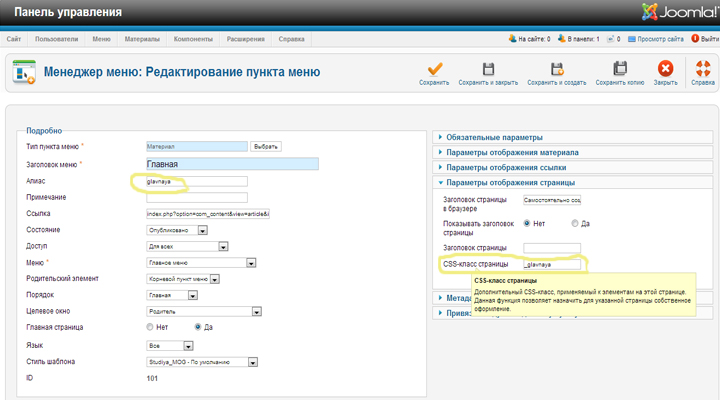
Осуществляем вход в Панель управления и открываем Пункт меню, для которого планируем улучшить дизайн страницы сайта. Открываем “Параметры отображения страницы” и подводим указатель мыши к полю “”CSS-класс страницы”. Во всплывающем меню будет подсказка, которая объяснит цель поставленной задачи: Улучшить оформление и дизайн страницы сайта.
Создаем CSS-класс страницы. Нужно придумать уникальное для сайта слово, которое будет применено как CSS-класс страницы (можно использовать алиас страницы).
Обязательное условие перед словом (которое будет записано в поле) должен быть: знак (-) тире; или знак (_) нижнее тире; или пробел.
Пример: _glavnaya

Нажимаем “Сохранить и закрыть”. После выполнения этих действий движок CMC Joomla автоматически создаст блок div с названием item-page_glavnaya
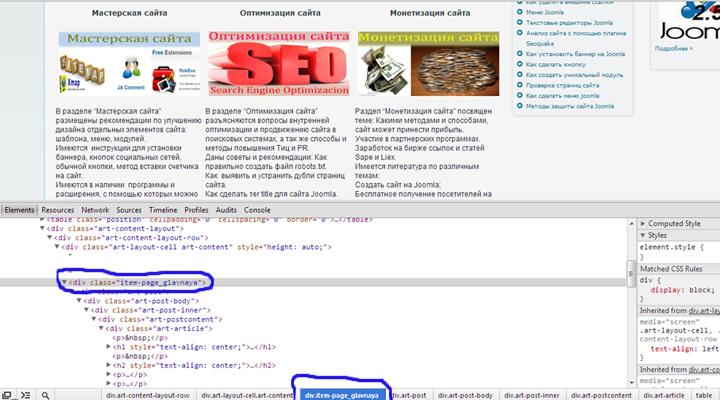
Для контроля открываем в браузере страницу сайта, для которой собираемся улучшать оформление и дизайн страницы сайта. Например, в Ghrome “Просмотр кода элемента”.

Переходим к следующему этапу.
Создать свойства CSS-класс страницы сайта
В Блокноте создаем свойства CSS страницы сайта
Пример: Убираем границы контура у таблицы
.item-page_glavnaya table, table.item-page_glavnaya
{
border: none;
}
.item-page_glavnaya th, .item-page_glavnaya td
{
border: none;
}
Способ как улучшить оформление и дизайн страницы сайта можно посмотреть
Настройка и дизайн модуля меню
Как создать уникальный модуль
Вставить свойства CSS-класс страницы в файл CSS
Файл css находится по директории (если сайт на хостинге через Порядок настройки и работы с FTP File Zilla, или панель ISP)
templates/шаблон/css/ templates css
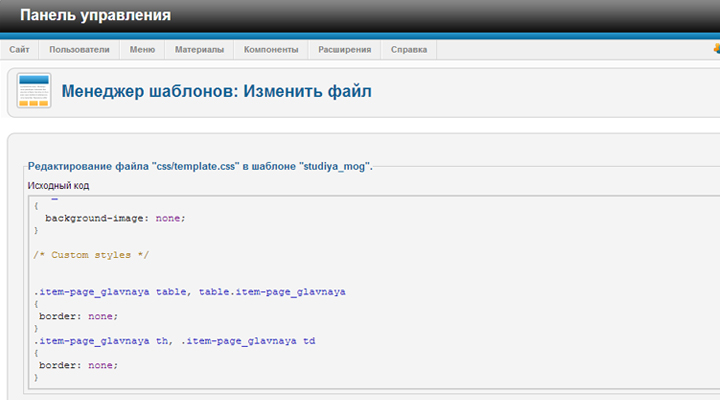
Панель управления -> Менеджер шаблонов: Шаблоны (активный шаблон) -> Изменить css/template.css
Открываем файл templates css, и в конец файла вставляем свои настройки.

Переходим в браузер, открываем сайт и смотрим, как улучшилось оформление и дизайн страницы сайта.



 +7 (928) 440 - 59 - 70
+7 (928) 440 - 59 - 70 oplgos49@mail.ru
oplgos49@mail.ru